手軽に無料オーディオビジュアライザー「MUSICVID」とは
僕のサイトではAfter Effectの代替として、Davinci Resolve(無料)で音声波形モーションの作り方をご紹介してきました。
しかし、Davinciすら使うのが面倒or分からないという方もいると思います。
そんなあなたは「MUSICVID」を使うべきです。
ソフトのダウンロードは一切不要。音声ファイルさえあれば、全てブラウザ上で作成できます。
使い方は簡単で、使いたいオーディオビジュアライザーの形式を選んで、音声ファイルをセット→出力するだけです。
「MUSICVID」の使い方
登録のやり方
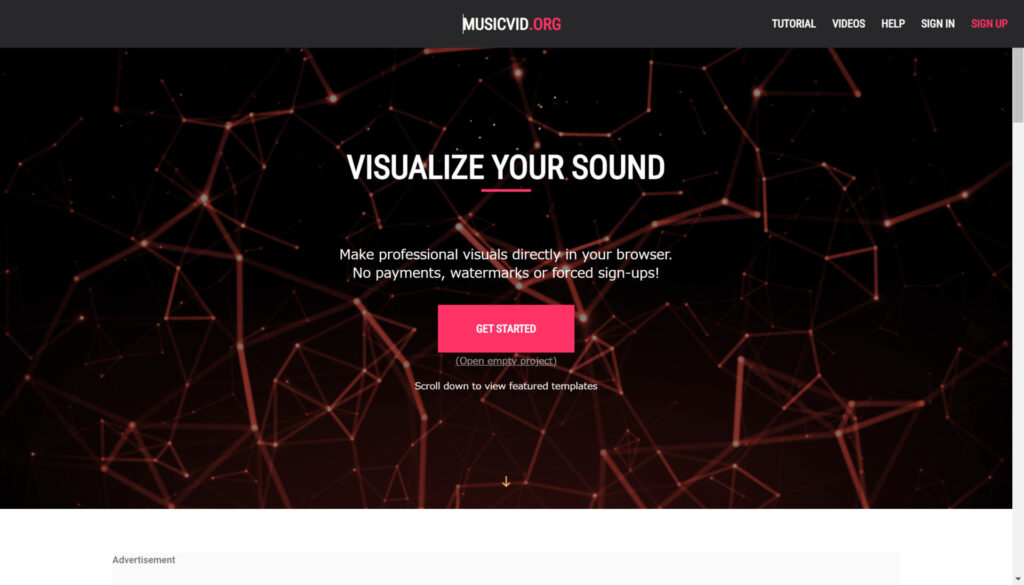
まず、下記のURLへ行きます。
musicvid

右上の「SIGN IN」をクリック。

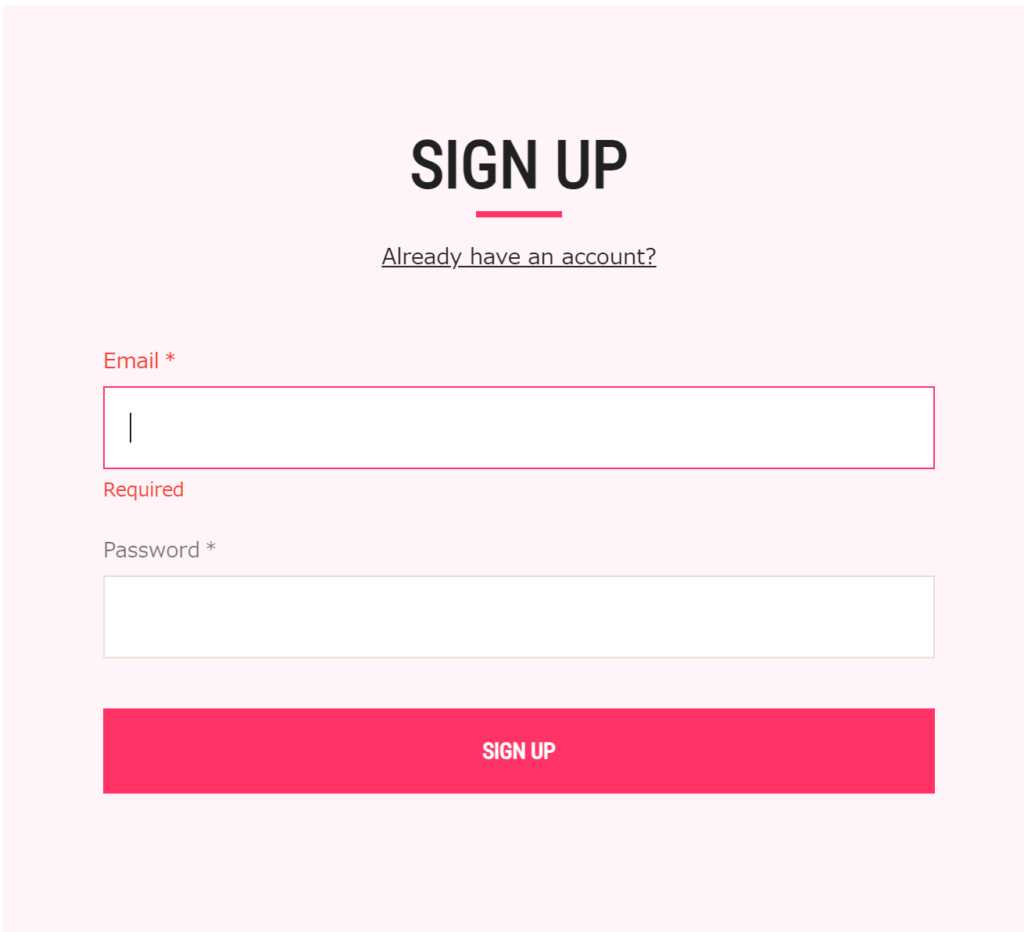
メールアドレスと任意のパスワードを入れてSIGN UPを押します。
その後ログイン状態に移行しましょう。
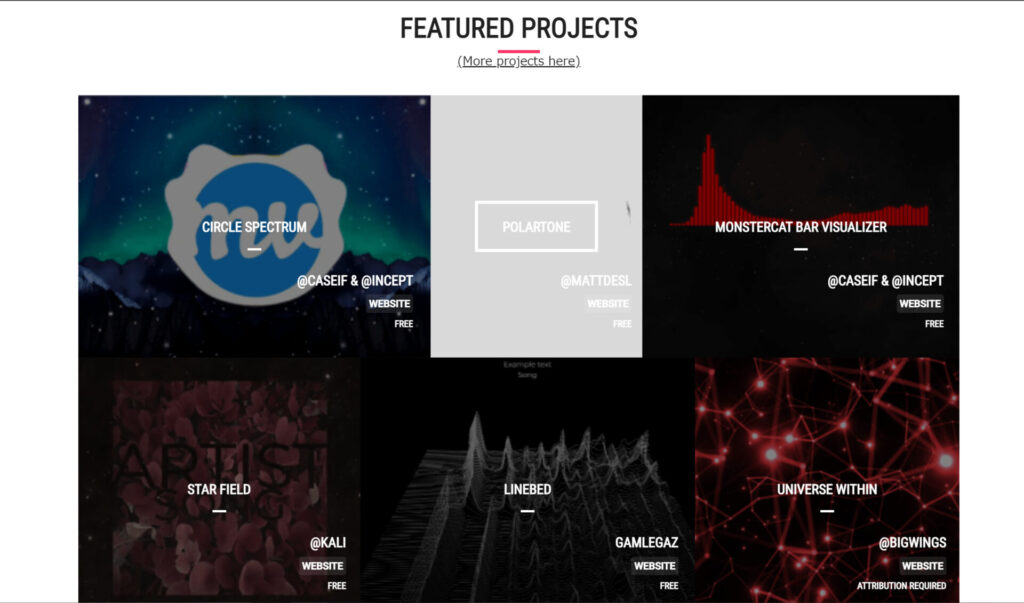
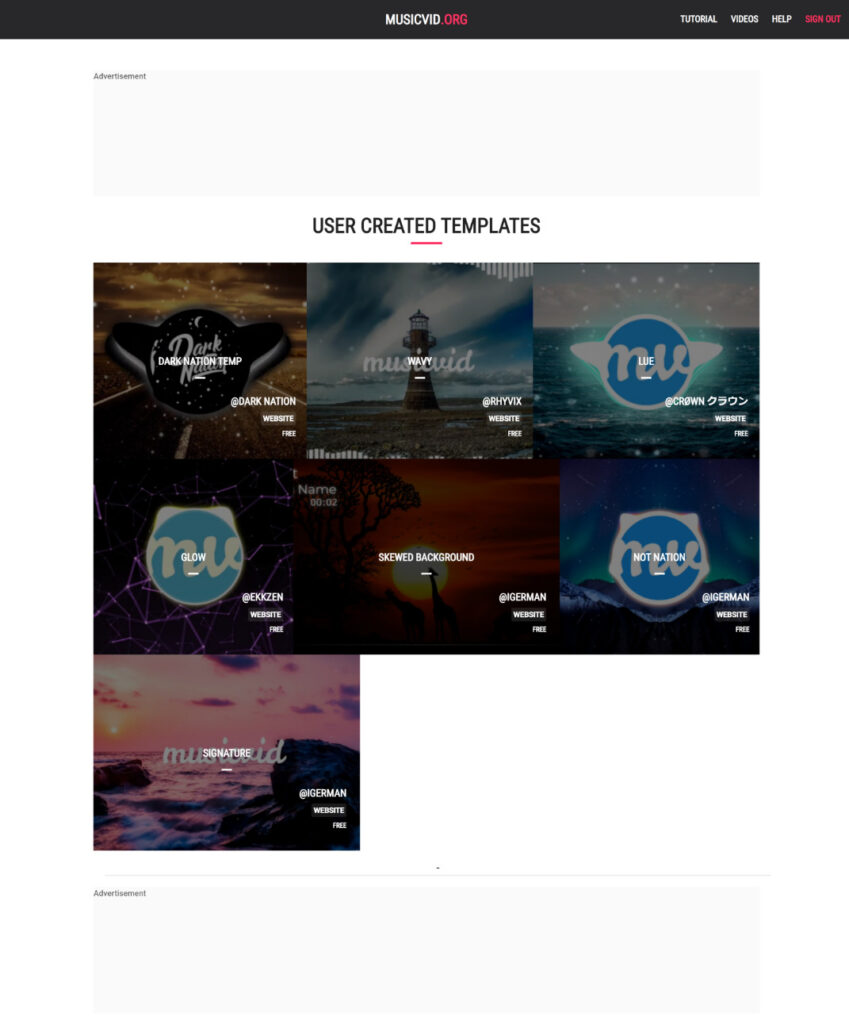
音声波形(オーディオビジュアライザー)の種類を選択

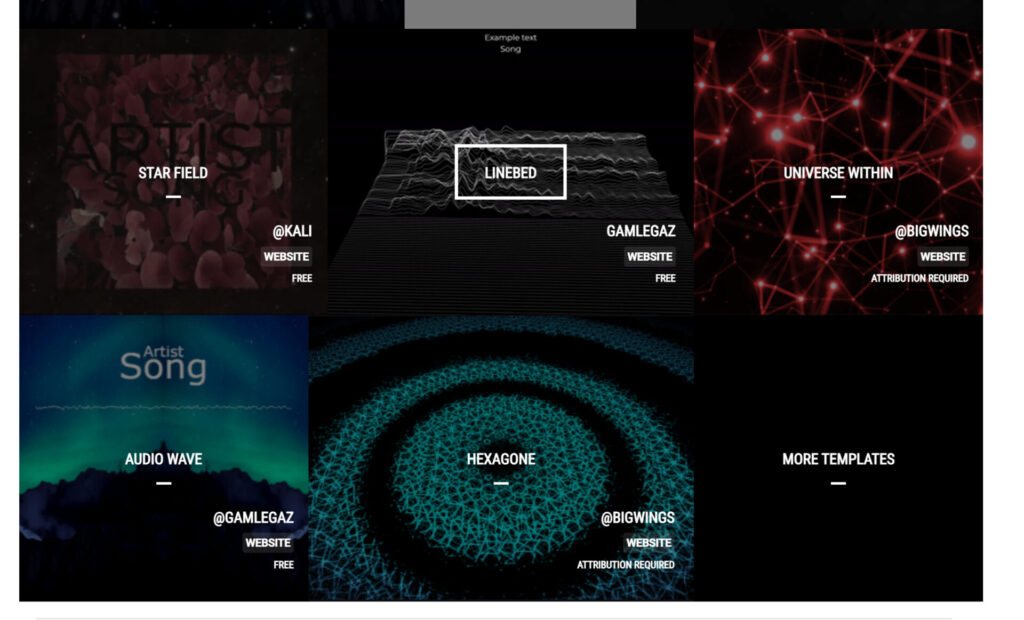
音声波形の種類は現在のところ、10種類ちょっとです。
大きく分けてロゴの波動、音声の波、ボリュームの可視化、空間の呼応といった、基本的なものが揃っています。

右下のMORE TEMPLATEを選択すると、さらに別のタイプも見れます。

好きなものを選択して次へ進みます。
今回は一番左上のロゴの波動を例に挙げます。
音声波形の作り方
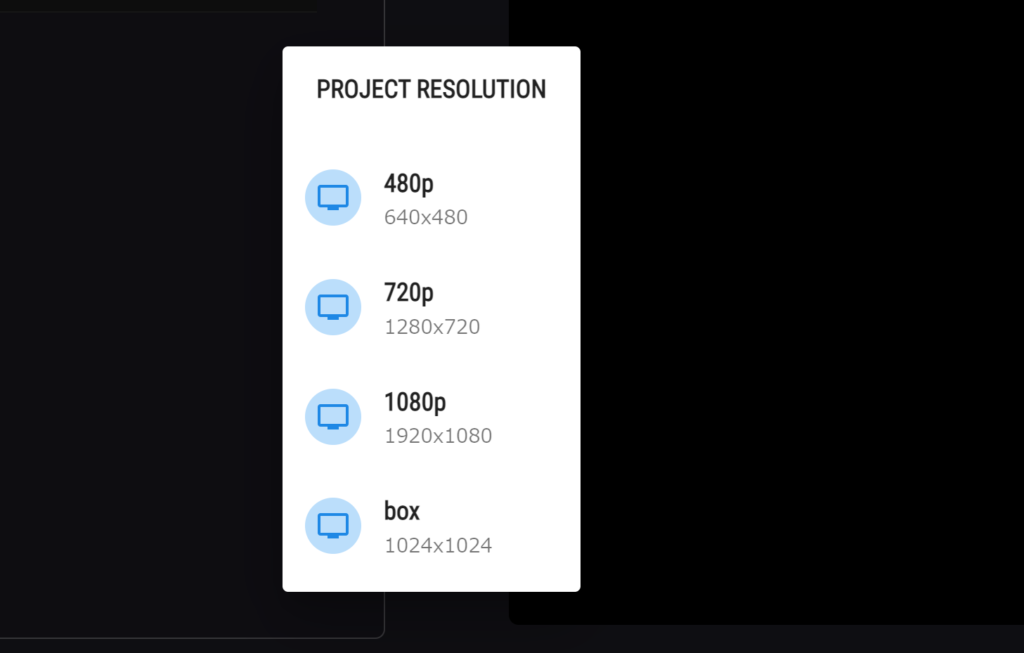
選択した種類によっては、最初に解像度の選択を促されます。
任意のものを選びましょう。

特に表示されなければ、そのまま次へいって問題ありません。

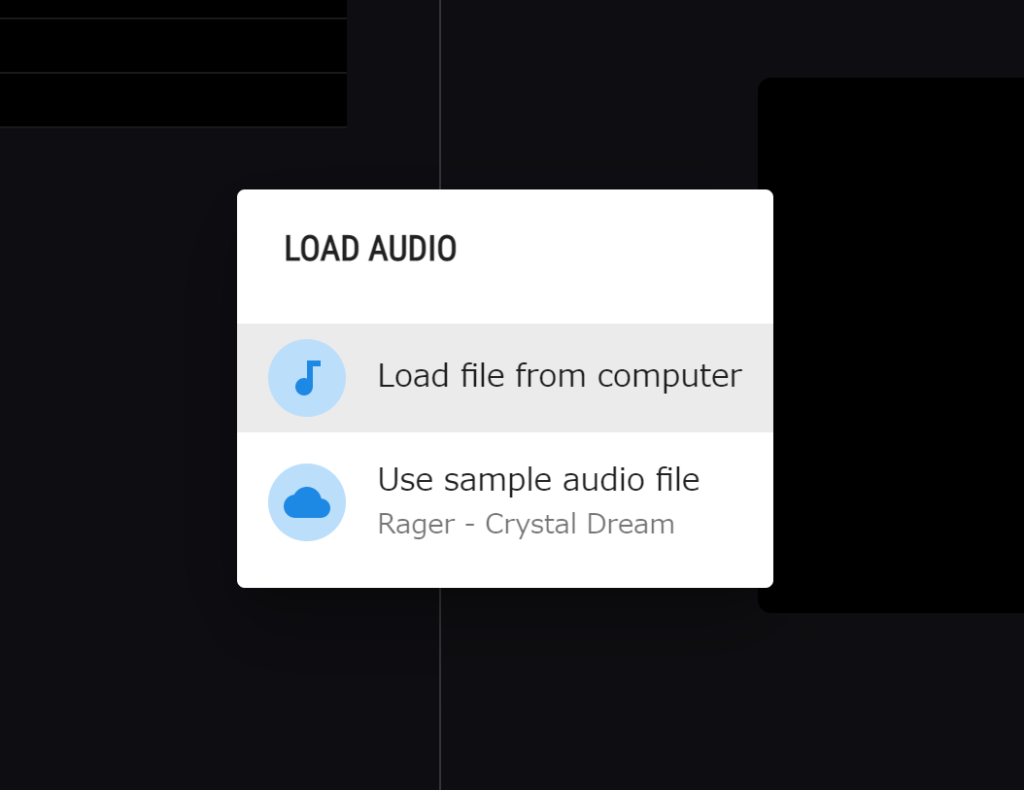
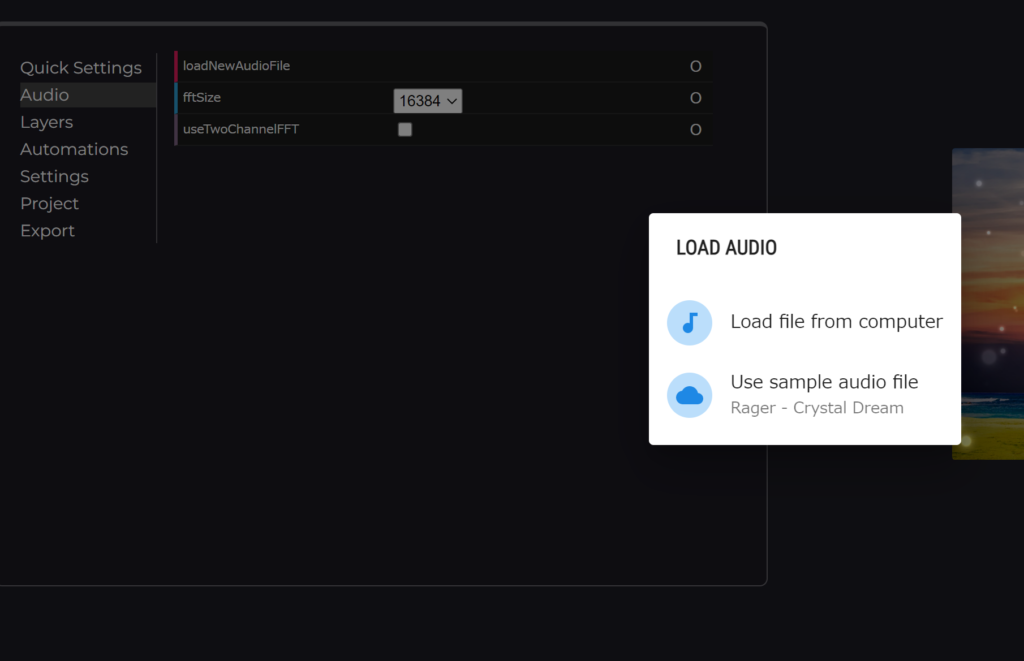
音声ファイルを読み込むよう促されます。
上の「Load file from computer」を押して、使いたい音声ファイルを入れましょう。

この時点で再生を押すと、すでにロゴが動く音声波形が出来上がっています。

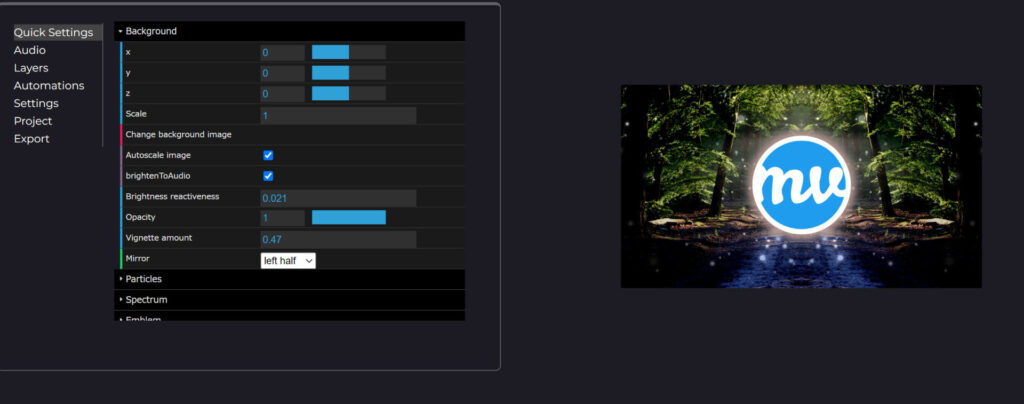
「Quick Setting」からそれぞれの設定を変更できます。
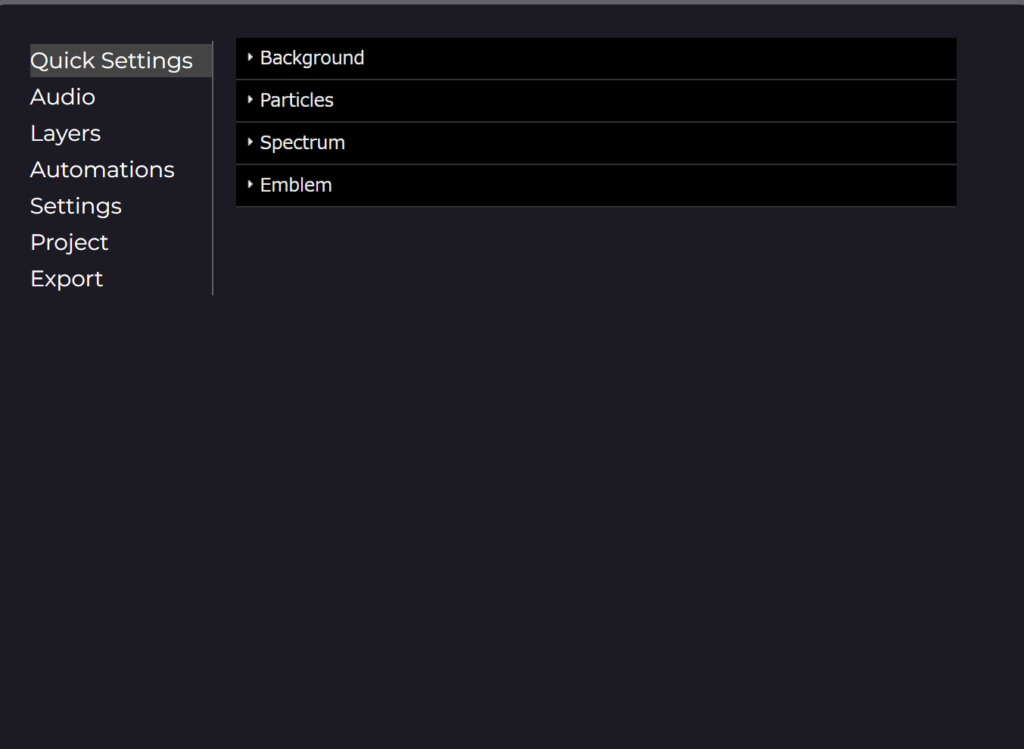
Quick Setting
Background→背景
Particles→粒粒
Spectrum→音声波形
Emblem→ロゴ
それぞれ値やサイズの大きさを変更できます。
デフォルトである程度いい感じになっていると思うので、正直あまりいじる必要がないかもしれません。
ただしロゴの場合、音声の音圧が低すぎたり高すぎたりすると、上手いこと動きません。

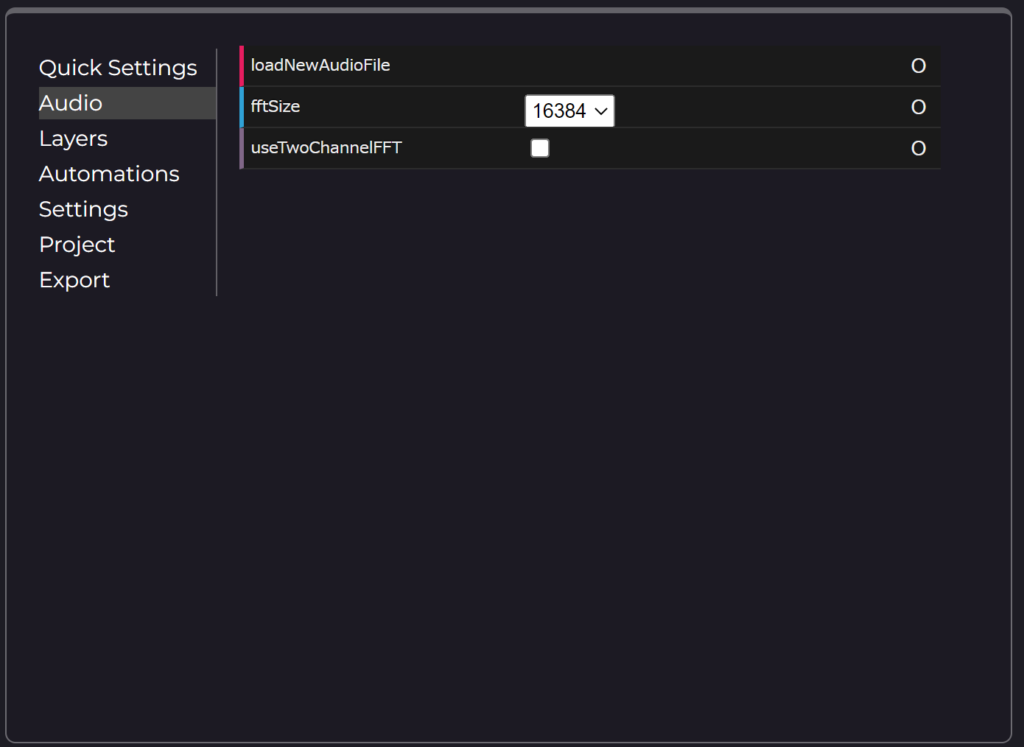
Audio>fftSizeから周波数をいじってみましょう。
fftSizeとは、周波数ごとの量を表示するものです。
数値が低いほど、音の波形が不正確になりますが、処理数が多くなり動きがでます。
逆に数値が高いと音の波形は正確ですが、処理が低速になります。
要は数値が低いほど俊敏に動くけど、ちゃんと音の波形と合うか分からないよ、ということです。
あまり下げ過ぎると動きすぎ&グニャングニャンしてキモいので気を付けましょう。アメーバみたいになります。
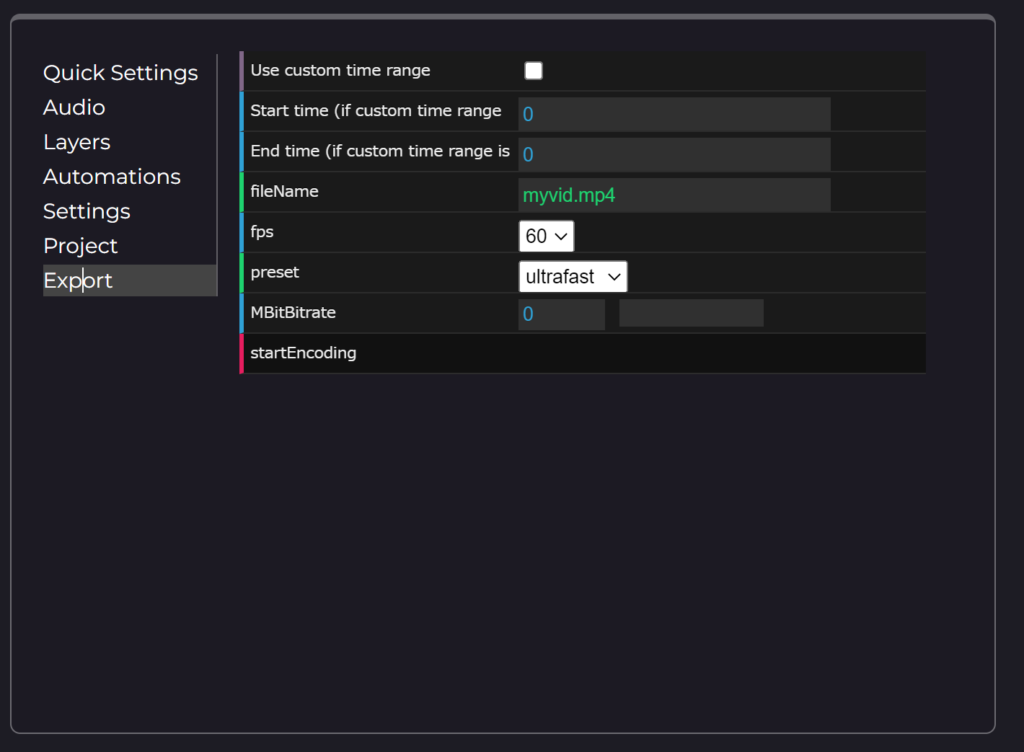
出力の仕方

丁度良いところを選んだら、任意の名前に変えて出力します。
デフォルトでは「myvid.mp4」になっています。
出力は項目一番下の「Export」を選びます。

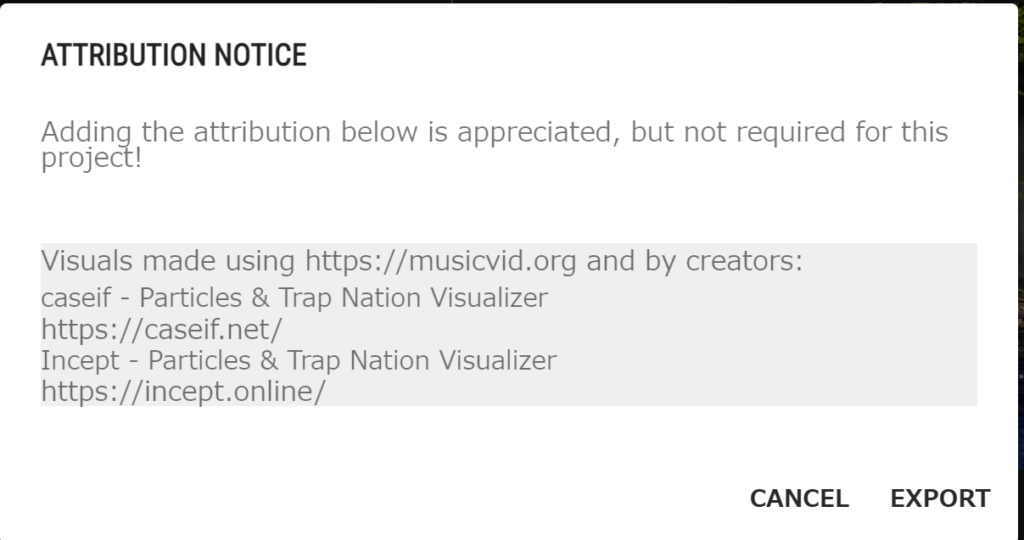
「帰属について書いてくれたら嬉しいよ、でも強制じゃないよ」と通知が出ます。
「EXPORT」を押して出力しましょう。

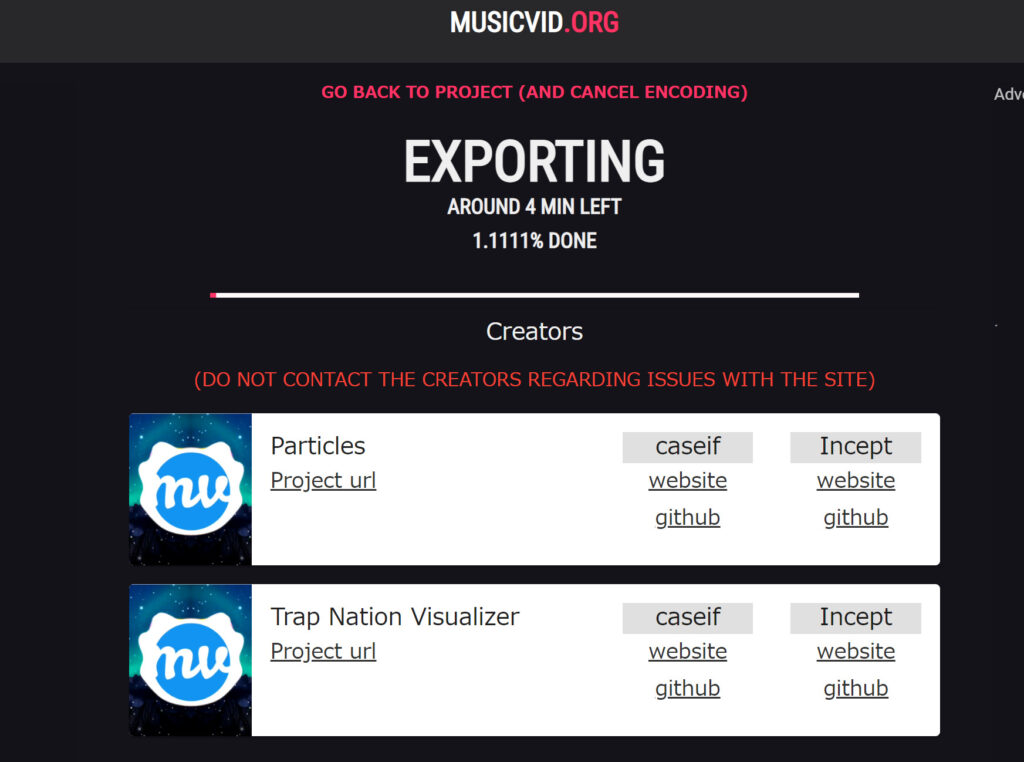
ゲージがmaxになったら出力完了。自動でダウンロードされます。
他にも音量ボリューム型などあり、記事の最初にあったこのような形になります。
色々使って試してみてください。
デメリットについて
変更できない点が多い
一部の値しか変更できません。使っていて不満に思ったのが以下の点です。
・背景やロゴを変更できない
背景とかはランダムで初期に選ばれているので、「いやいやまさか」と思って色々探してみました。
が、変更できるところが見つかりません。
あと、ロゴも変更できません。
もしかしたら僕が見落としているのかもなので、分かった方いたら教えてください…
・波形の強さを変更できない
fftSizeから周波数の感度を設定するだけで、波形の強さを設定できる箇所がありません。結構致命的です。
これもまさか変更できないとかあるのか?なんて思っていたのですが見つかりませんでした。
操作面の不具合
割と深刻な不具合が残っています。
例えば、音声ファイルを入れて色々編集しているとき。
誤ってAudio>Load file from computerを押してしまうと…

モーダルと呼ばれる小画面が出て、暗転部分を押しても引っ込んでくれません。
もう一度音声を選択しなければならず、今までいじった編集が消えます。
多分不具合だと思います。
製作者は積極的に開発はしていないけど、サービスは継続してるよ、とだけ記載がありました。
背景やロゴの著作権について
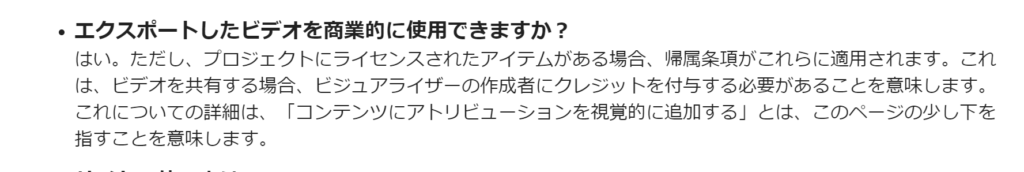
公式のQAはこのように答えています。
公式は英語なので、見やすいようgoogleで日本語翻訳してあります。

基本商用利用はOKだそうです。
ただし、別途ライセンス帰属の記載が必要なものを入れた場合、クレジットしてくれと書いてあります。

あと、画像についてですが、主にPexelから取得されているようです。規約もPexelに従います。
念のためPexelライセンスを確認しますと、できないことをちゃんと載せてくれています。

当たり前のことばかりなので、問題ないと思います。
詳しくは公式のQAをしっかり確認するようにしましょう。
カスタマイズ×手軽さ◎の「MUSICVID」
あまりいじれるところがない分、デフォルトである程度の形を整えてくれます。
一方で少しでも自分の色を出したい場合、やはり動画編集ソフトを使う必要があるでしょう。
その場合は音声波形モーションを作る方法をご紹介しているので、Davinci Resolve(無料)をダウンロードしてからこちらをご覧ください。
ダウンロードのやり方や、そもそもdavinci resolveって何?って人はこちらから参照してください。