ロゴや文字を音声波形で動かしたい
DTMで作曲したものを動画にするとき、音声波形でロゴを動かすやり方を解説します。
有名なのはAfter Effectですが、単体販売もなく、adobe全体と契約しなければならないという高い出費です。
そこでdavinci resolveを使い無料で動かしましょう。丁寧に説明していくので、安心してついてきてください。簡単ですよ。
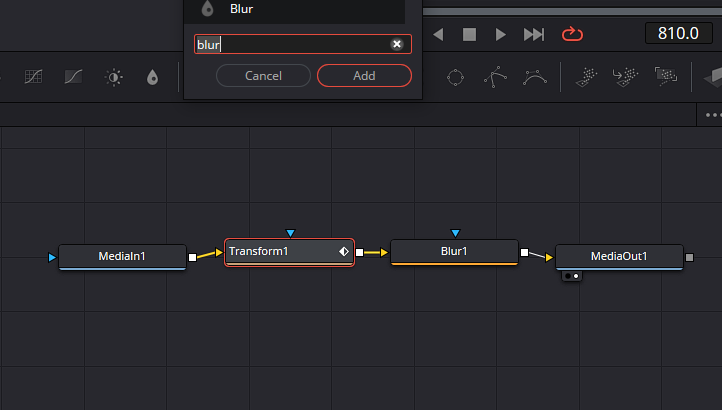
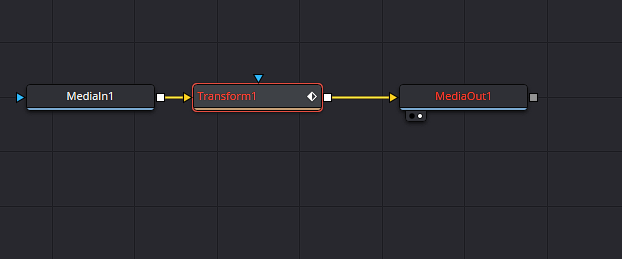
ノードの完成形も単純です。(Blurはなくても大丈夫です。)
元のロゴ(MediaIn1)→どうやって動かすか(Transform1)→動くロゴの出力(MediaOut1)の図式です。
先に見ておくとイメージしやすいと思います。もちろん、「ノードあんまり知らないんだけど…」って方も大丈夫です。

ReactorとSuck Less Audioの確認
まず、Reactorが導入されていることが前提です。まだの場合、こちらの記事を参照して導入してみてください。
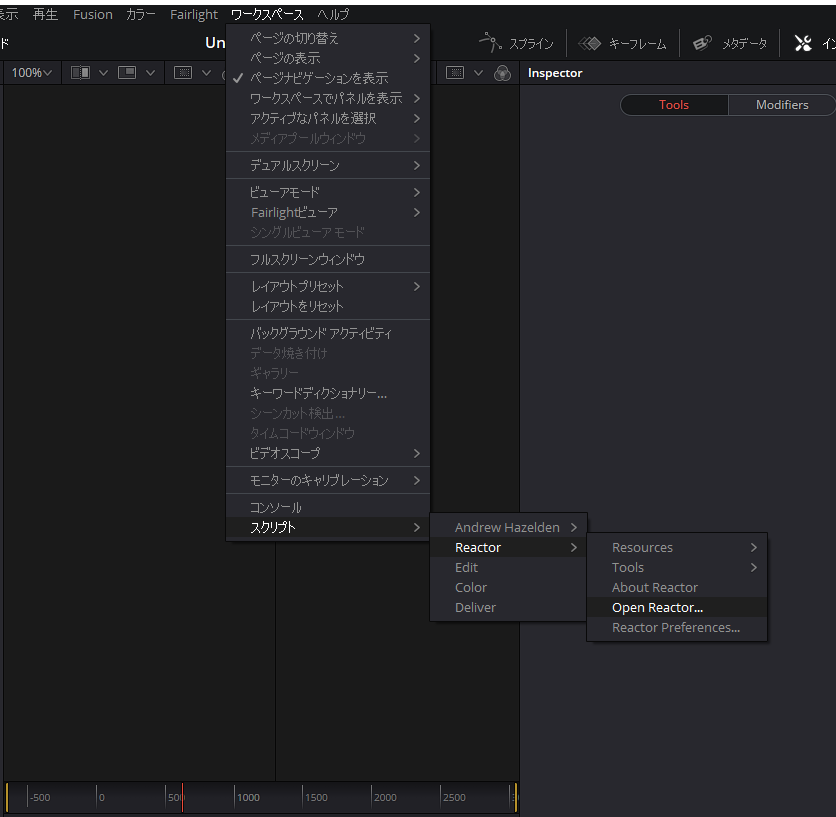
ReactorがOKの場合、ワークスペース>スクリプト>(comp)>Reactor>Open Reactorを選択します。

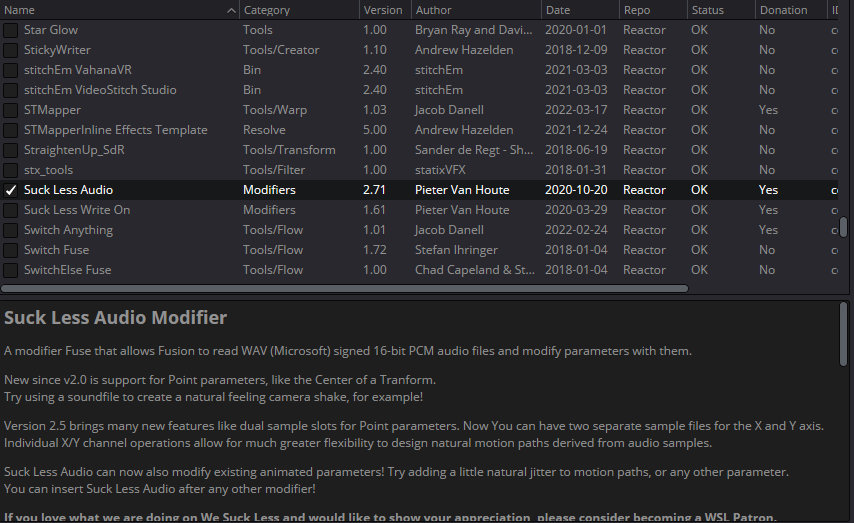
「Suck Less Audio」をインストールします。寄付するか?みたいなポップアップがでてきて、したくない場合は「Not right now...」を選択。既にインストールされている場合は、問題ありません。

オーディオスペクトラムでロゴを動かすやり方
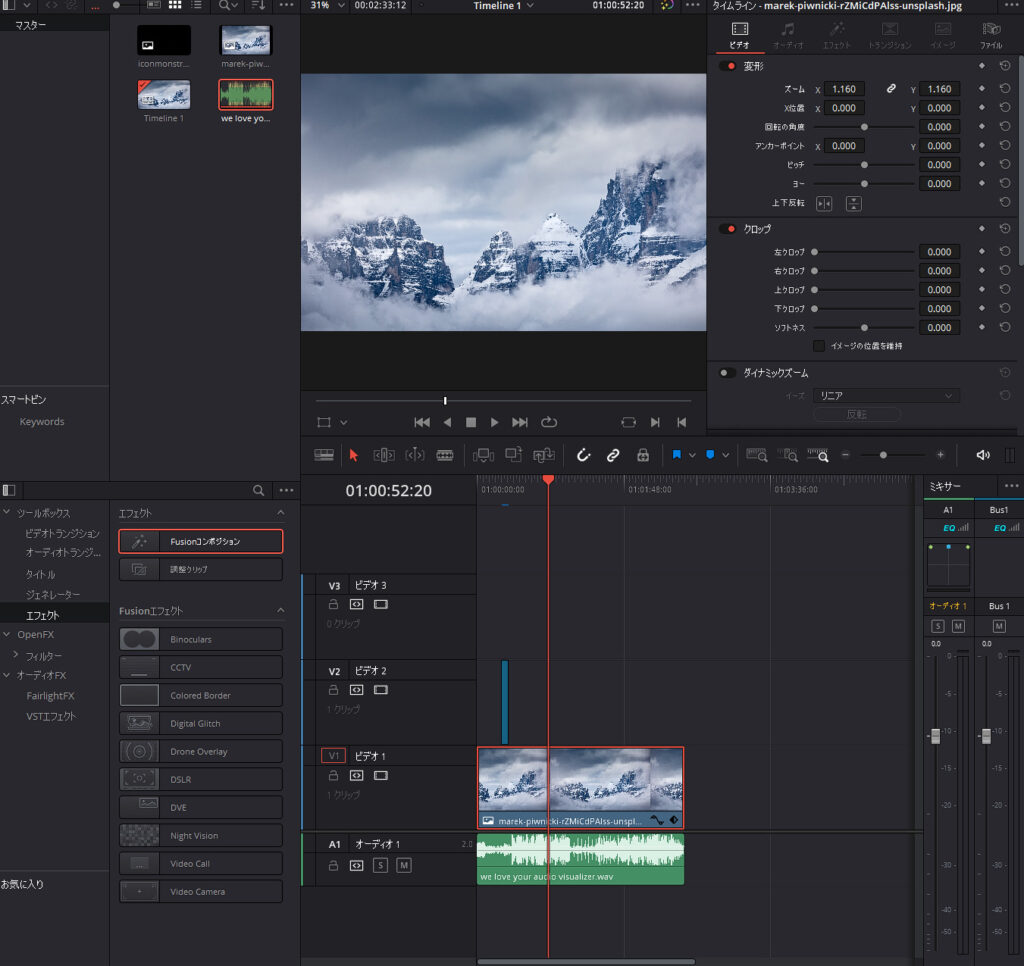
まず、動画か画像・音声(wav)をエディットにセットしましょう。
ロゴはメディアプールに入れておきます。

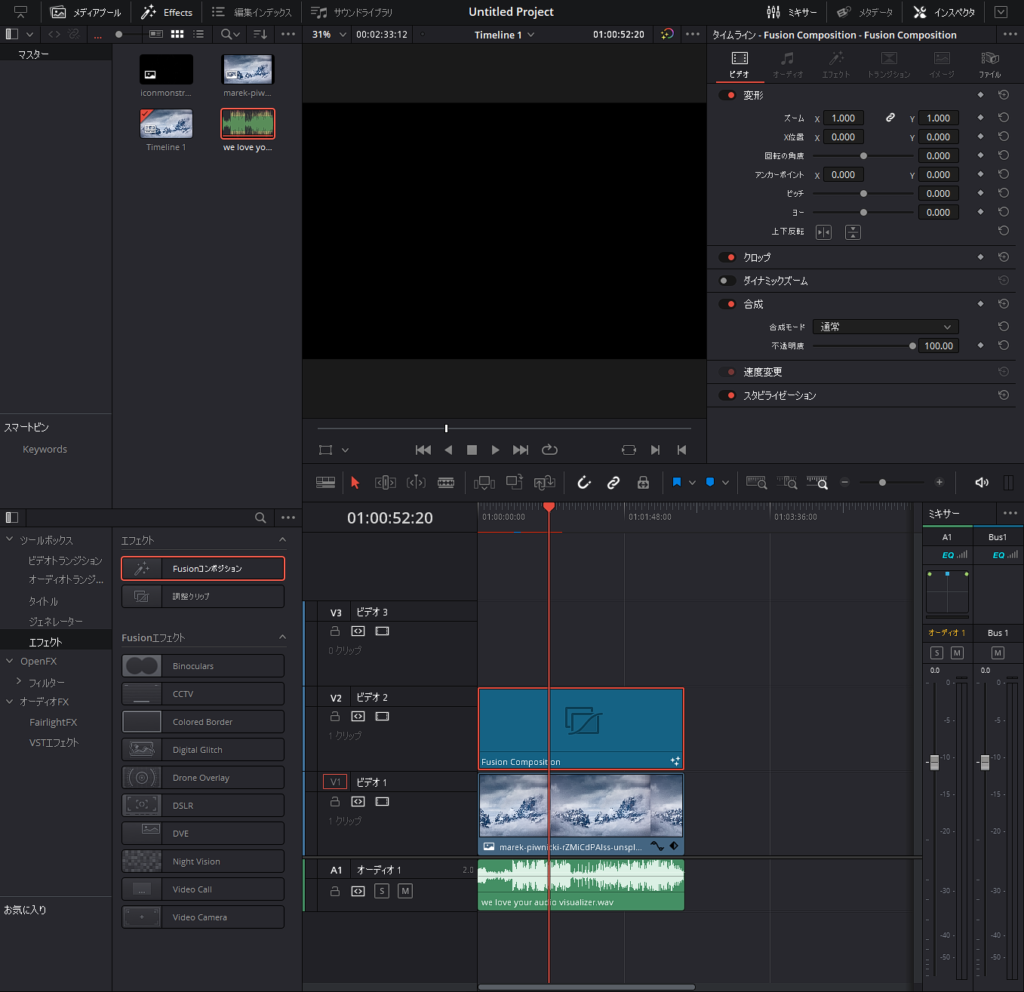
画面左のエフェクト欄にあるFusionコンポジションをドラッグしてエディットに入れます。すると細い青線が作成されました。曲の分だけ尺を伸ばします。

選択した状態になりますので、そのままFusionタブを見ましょう。
初期状態で、MediaOut1が作成されています。ここが最終的な出力のゴールですね。
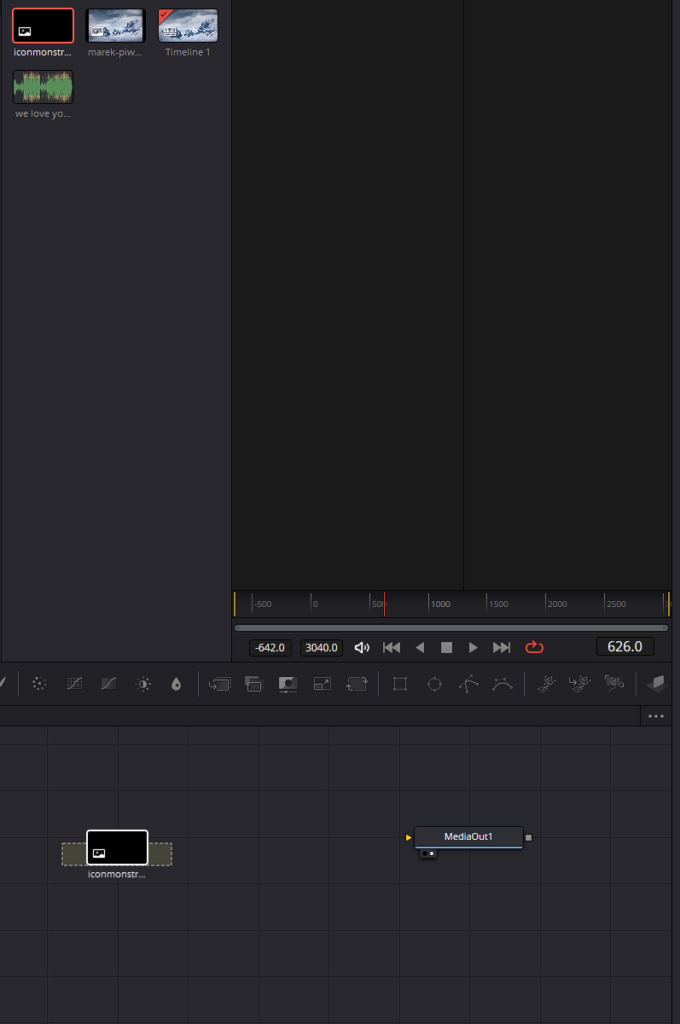
メディアプールから、動かしたいロゴをノードにドラッグします。

Medialn1が作成されました。

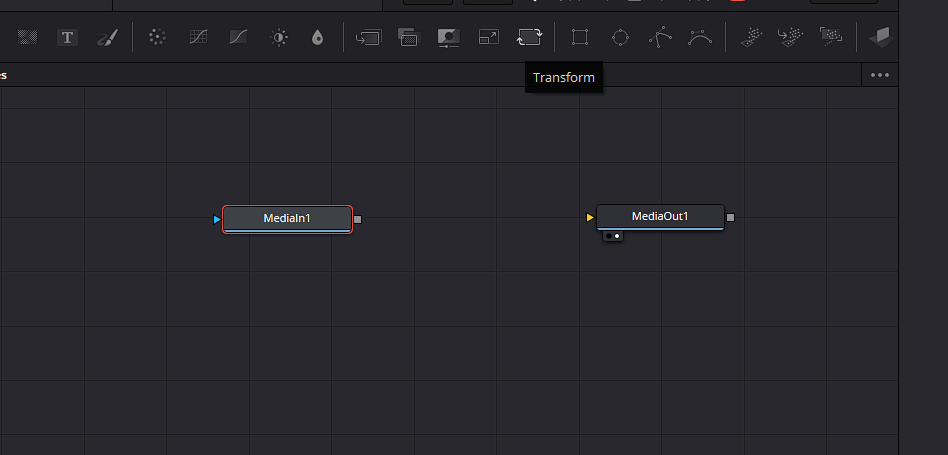
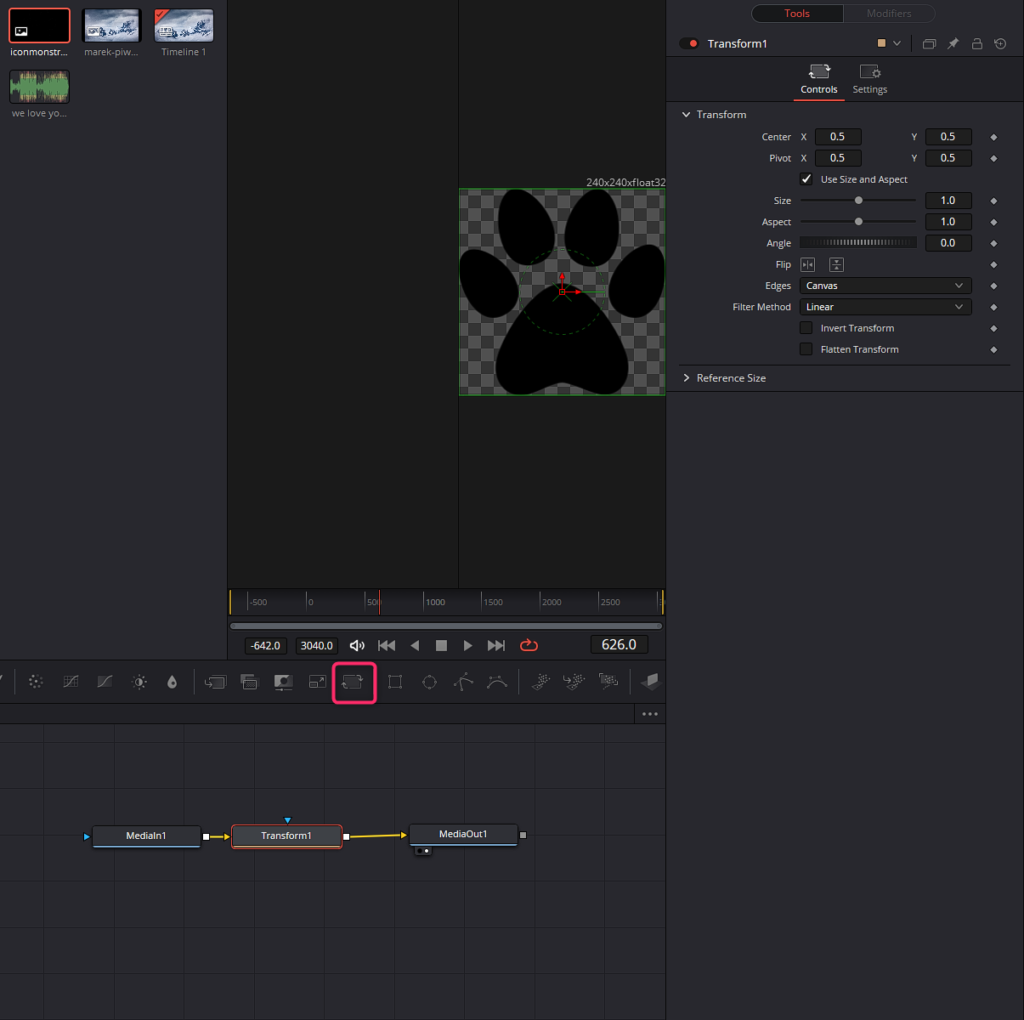
MediaIn1を選択したら、Transformをクリックします。赤枠で囲ってあるやつです。
Transform1が出現するので、ノード上の矢印線を下記のように繋ぎます。

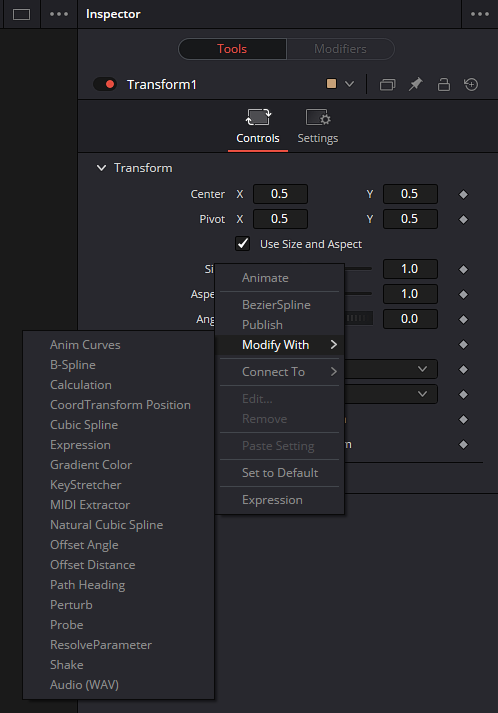
次にTransform1のInspecter(画面右側)を見ます。
ToolsにSizeとか色々項目がありますよね。その上で右クリックします。Modify With>Audio(WAV)を選択。

この時点でノードを見てみると、赤文字になっているはずです。
Fusion的には何もファイルが入ってないのに、どうやって変形させるんだよ?ってことを言ってるんでしょう。なので、ファイルを挿入します。

Toolsタブ右のModifiersが押せるようになっているので選択。
この辺りは以前にも解説した糸型の音声波形と同じです。
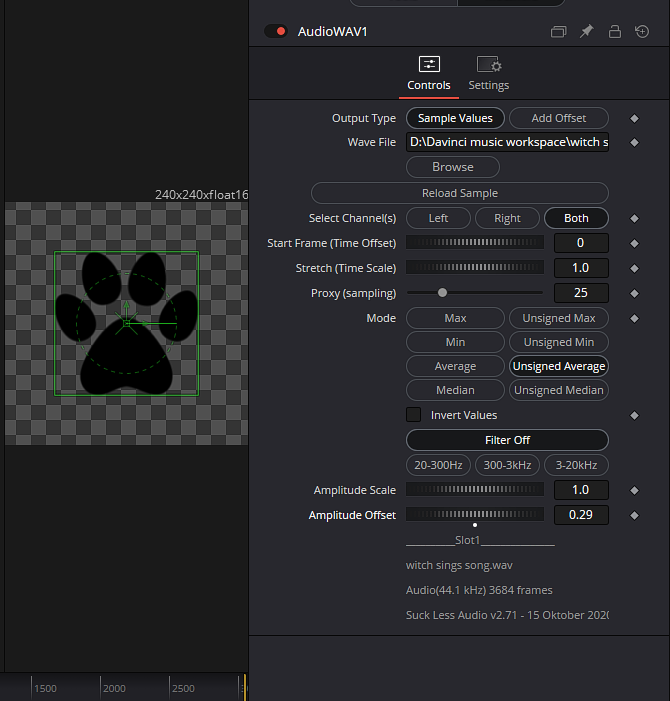
Browseを押して、ロゴの振動に同調させたい音声Wave Fileをセットしてください。
注意点として、Wav形式のみ。参照するファイルのパス上は全て英数字名でないと読み取れません。

セットすると、アイコンが小さくなるかもしれませんが心配ありません。
この状態でちょっと再生ボタンを押してみてください。実はすでにオーディオスペクトラムらしいロゴの動きが出来てます。ちょっと嬉しいですよね。
ただ、多くの場合最大時のサイズが大きすぎる可能性があります。少し安定させましょう。
ModeのUnsigned Averageを選びます。Amplitude Offsetを最初は0.3付近にしてみてください。この辺りはみなさんの動画のデザインにもよりますのでお好みです。
色々調整してみてください。
音声波形モーションロゴの加工
ここはロゴを少し加工したい人向けです。
僕の場合、ちょっとロゴがくっきりしすぎていたので、ぼかしを入れます。
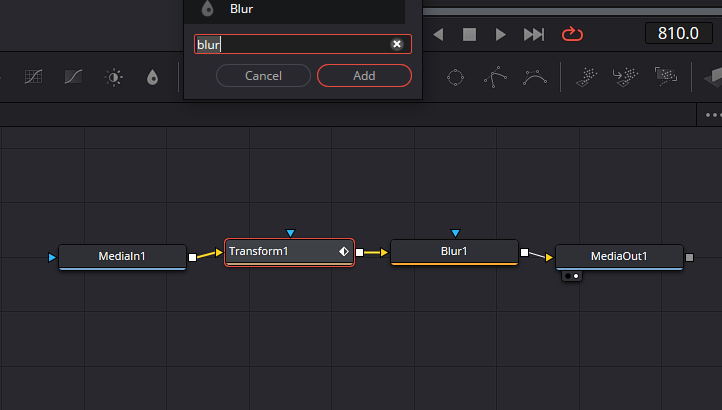
Transform1を選択して、Ctrl+Spaceで新しいエフェクトを挿入します。
ぼかしの場合はBlurです。Addを押します。Blur Sizeをいい感じにいじります。さらに、エディットでテキストもいれました。

最終的なノードの形です。
数が少なくてかなり分かりやすいと思います。Transformの調整はお好みです。

いい感じの調整が出来たら、再び再生を押してみてください。
すごく簡単でしたよね?
ちなみにロゴだけでなくテキストとかも同じ方法で動かすことができます。











